The Challenge
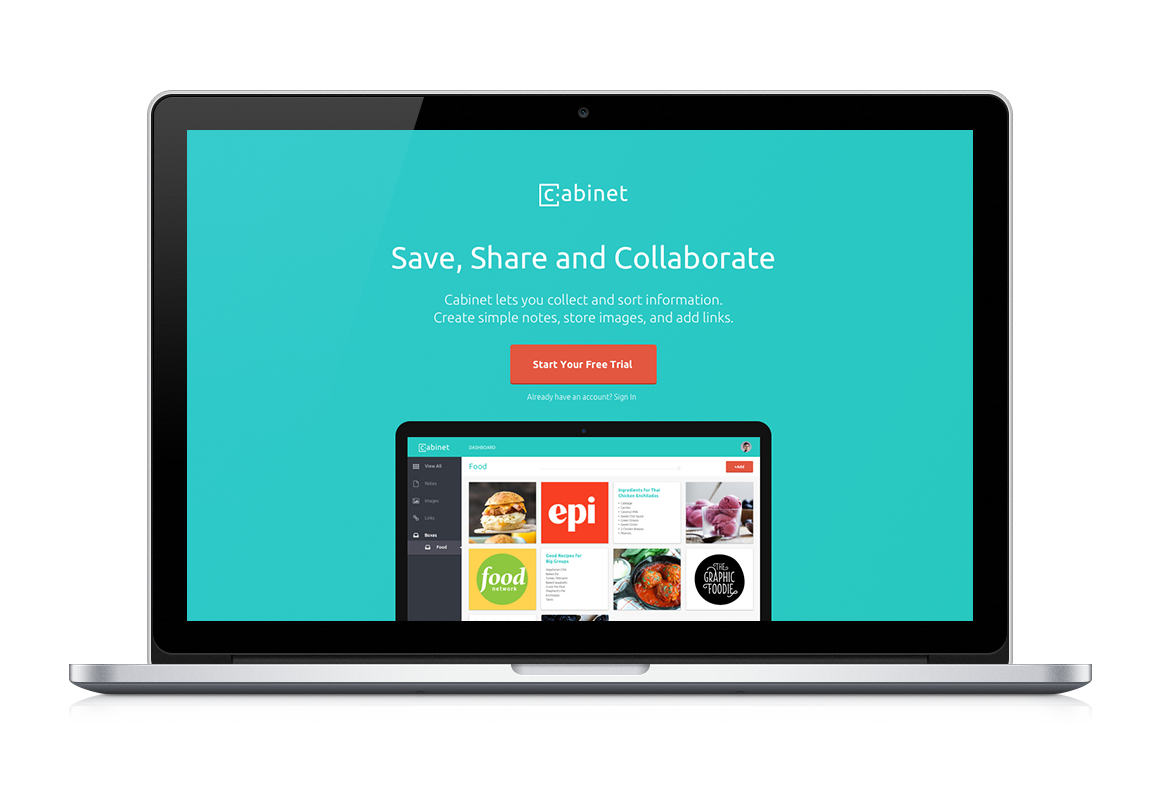
Save, Sort & Share Everything
With so many apps out there for saving content - Evernote,
Pinterest, Dragdis, Pocket- it can be difficult to know which
product to choose. Many of these apps do a good job of saving
only one type of content, like just images or just articles.
None of them, however, do an excellent job of saving a variety
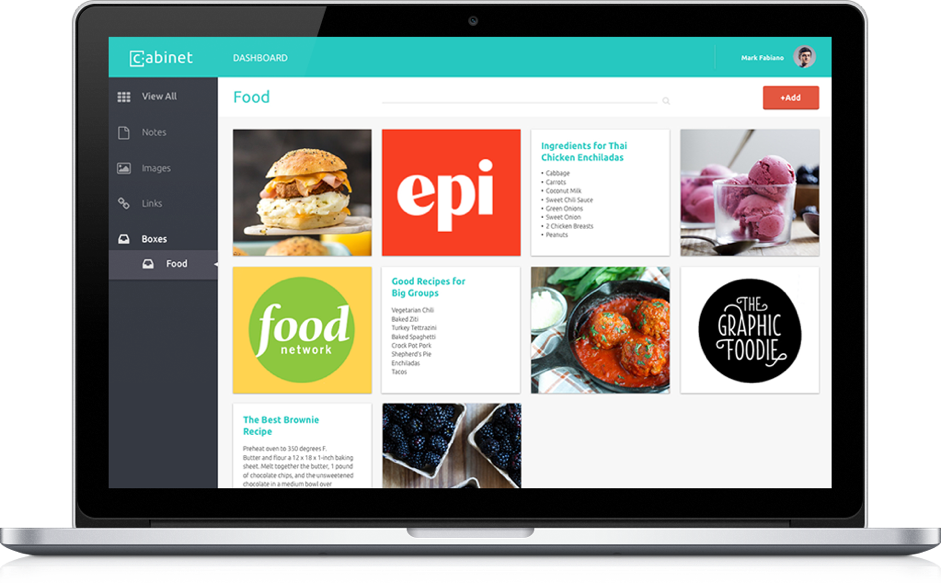
of content in a visually appealing way. Cabinet allows users to
save a variety of content - websites, images and text documents
all in one place. Users can file this content into different
project folders that they can then share with collaborators. It
is the perfect solution for visual users to organize everything
they find on the internet.